This post is going to be a short one because the solution to the question “How to show Product Already in Cart” button is rather simple one.
Video: How to Show Product Already in Cart button
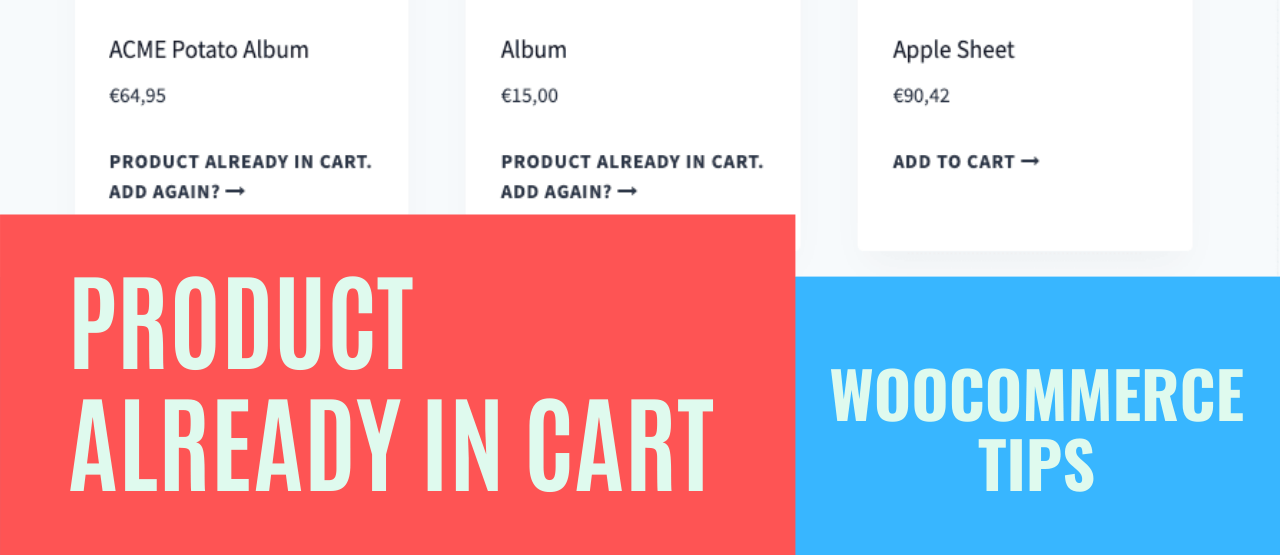
How to Show Product Already in Cart button in Woocommerce?
You just need to grab a code snippet shown below and paste it to your functions.php file or better yet, use Code Snippets plugin. This allows you to add your own custom snippets whithoout losing them after themes updates.
Step 1: Install Code Snippets plugin
You can download it here. After installing and activating it you’ll see the Snippets menu on the left. Click on Add new link.
Step 2: Insert the code
Now, copy the code here below and paste it to the Code Snippets code box. Choose “Only run on site front-end” and press on “Save changes and activate button”.
// Change button for single products
add_filter( 'woocommerce_product_single_add_to_cart_text', 'already_in_cart_single_product' );
function already_in_cart_single_product( $label ) {
foreach( WC()->cart->get_cart() as $cart_item_key => $values ) {
$product = $values['data'];
if( get_the_ID() == $product->get_id() ) {
$label = __('Product already in Cart. Add again?', 'woocommerce');
}
}
return $label;
}
// Change button for archive page products
add_filter( 'woocommerce_product_add_to_cart_text', 'already_in_cart_archive_product', 99, 2 );
function already_in_cart_archive_product( $label, $product ) {
if ( $product->get_type() == 'simple' && $product->is_purchasable() && $product->is_in_stock() ) {
foreach( WC()->cart->get_cart() as $cart_item_key => $values ) {
$_product = $values['data'];
if( get_the_ID() == $_product->get_id() ) {
$label = __('Product already in Cart. Add again?', 'woocommerce');
}
}
}
return $label;
}Next, go to the shop and single product page and verify whether everything works as it should. If everything is OK then the end result should look like this.